
Frontend Development Features
Building a site doesn’t have to be overly complicated. I favor modern tools that prioritize speed, simplicity, and a fantastic experience for the end user. But rather than simply chasing the latest fads, I believe that betting on the web platform itself can produce sites that save time, money, and headaches in the long run.
Inclusive Experience
I strive to make sites that accommodate all types of experience, regardless of a user’s connection speed or ability. A site that everyone can access is a win for the open web and will help you reach more people.

Lightweight Architecture
I work with tools that build with the web platform rather than against it, which means a leaner, faster, more performant site for you and your users.

Healthy Vitals
Building for good core web vitals like loading performance and interaction response creates a better overall experience and boosts search engine performance.

Browser-Led Decisions
All sites live in the browser, so that’s where I do most of the designing, iterating, and testing. Letting this powerful tool take the lead with considered guidance makes for a better user experience.

Easy Content Management
Working with technology can be a hassle, which is why I recommend quality content management solutions that make updating your site a breeze, even for non-technical users.

Ongoing Support
Websites are living documents that are constantly evolving. My goal is to set you up for future success with ongoing assistance if you require it.

Astro Agency
Astro is a modern, minimal framework for building content-driven websites. Its “bring-you-own-tools” approach integrates well with virtually any existing UI library, third-party API, or headless CMS. Astro is my go-to choice for building bespoke, small- to medium-sized marketing and content sites.

Statamic Agency
Statamic is an award-winning, open-source content management system built on top of the Laravel PHP framework. Its beautiful interface, ease of use, and large ecosystem makes it desirable for sites that require more dynamic content, frequent (daily/weekly) updates, authenticated member areas, or app-like functionality.


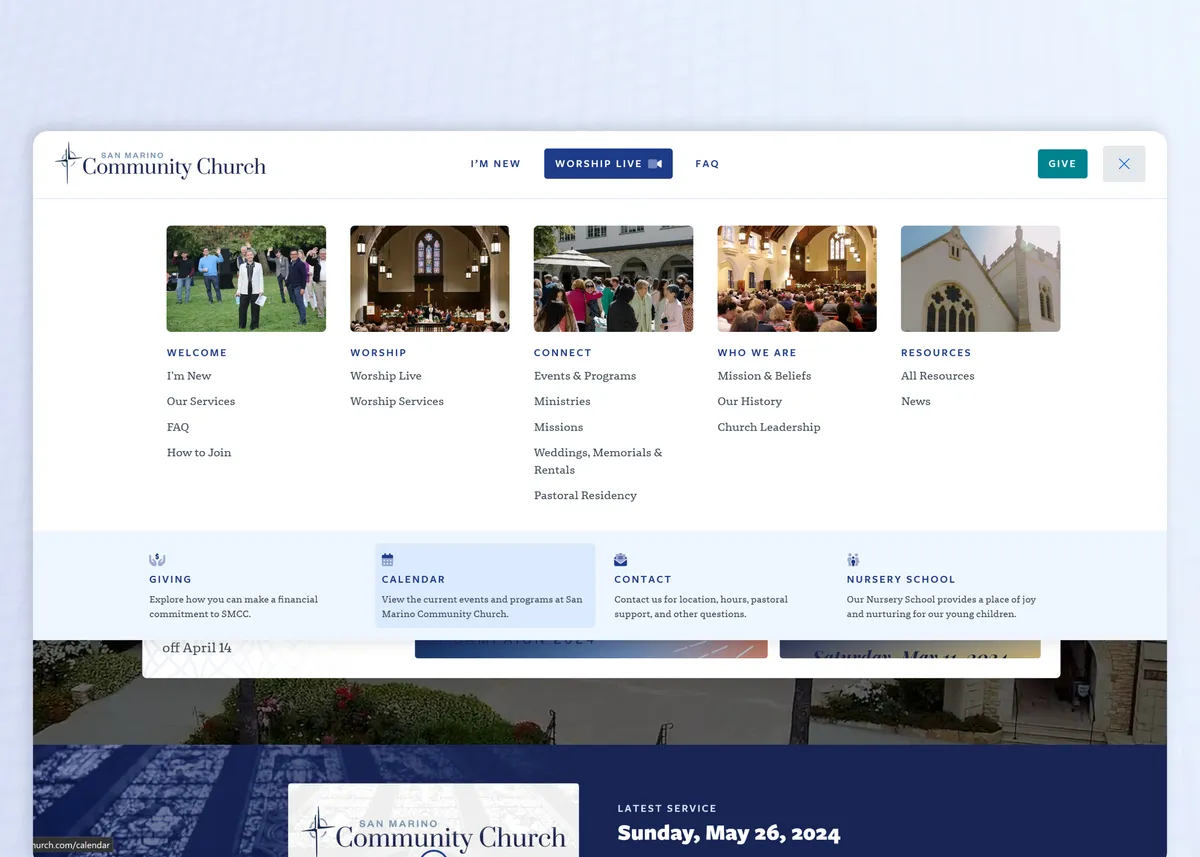
Church Content Website
Expanding the image and online capabilities of a large and growing church.
- Responsive Web Design
- Content Strategy
- Static/Jamstack Development
- Frontend Development
- Calendar & Donation Integrations
- Sanity CMS Integration
In all things web development, my philosophy is to stay simple until you need to get complex. But even when complexity is called for, I try to approach it in the simplest way possible.
Every site and use case is different, but there are sensible defaults that usually work for most small- to medium-sized projects to reduce complexity and boost project success: prefer pre-rendered/static site builds before jumping to a server, prefer vanilla JavaScript and web components before jumping to a bulky library like React, prefer known and trusted systems to unknown novelties.
Reducing complexity not only makes for more secure code that is easier to maintain, it also helps “future-proof” a site. This means that as technology and trends change, your site stays resilient and able to deliver content without breaking or needing a major overhaul.

Crafting beautiful & more human experiences for the modern web

Design for the Web
The web is an inherently fluid medium that calls for designs that effortlessly adapt to changing viewport sizes and contexts.


Consider All Users
A site that works only for a privileged few goes against the ethos of accessibility in the idea of the world wide web.


Build Intelligently
Because web technology changes at lightning speed, it’s important to bet on the fundamental parts that won’t change—HTML, CSS, and JS.
